
目次
プラグインインストール方法
下記ダウンロードサイトよりプラグインをダウンロード

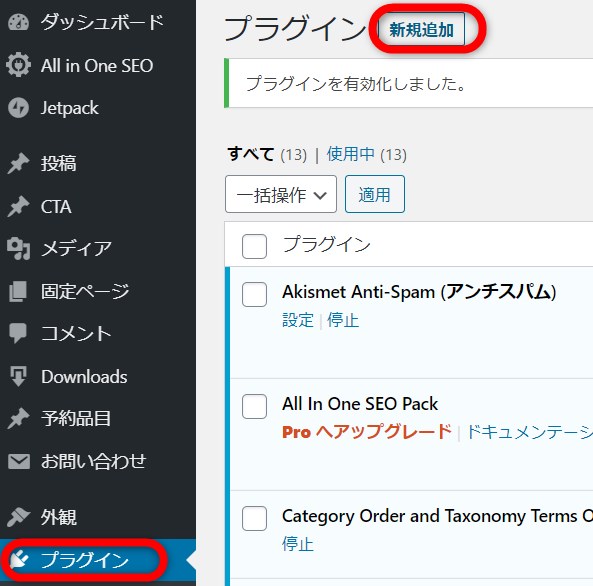
wordpressのダッシュボードを開き、プラグインの新規追加

プラグインのアップロードをクリックし、ファイルを選択

先ほどダウンロードしたファイル(zipファイルのままでいい)を選択し今すぐインストール

最後に有効化して完了

準備
左メニュー「予約システム」から「各種設定」を選択します。
設定画面の「予約パラメータ」タブです。
「予約の受付」にチェックが入っていることを確認します。カレンダー内に表示される予約可能日を表す記号などもここで設定することができます。
「施設情報」タブでは施設名称を入力
また、ここのE-Mailでメールアドレスを設定します。予約を受け付けると、このアドレスに通知が送信されます。
「予約メール」タブでは訪問者が予約フォームに入力する際の必須項目と、完了時に相手側に自動送信されるメールの内容を設定することができます。
予約品目(講座など)の設定
予約を受け付ける講座などを設定します。
まず「予約品目」から「新規予約品目」を選択します。
予約を受け付ける内容が分かるものをタイトルに入力します。ここでは仮で「イベント予約」としています。本文は空のままでかまいません。
予約条件設定タブでは定員数や人数の上限を入力します。(ここが全てデフォルトの「0」になっている場合カレンダー上では「予約不可」として表示されるため必ず入力します)
「公開」をクリックすると予約品目が保存されます。
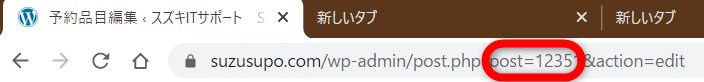
公開を押した後アドレスバーに表示されている以下の部分は、ショートコードで記事内にカレンダーを貼り付ける時に使用するIDなのであらかじめ控えておきます。

カレンダー設定
次に、予約受付日を設定します。
「予約システム」から「スケジュール」を選択します。
各日付にチェックを入れると、その箇所が予約が可能な日としてサイト上に表示されます。
チェックを入れて「スケジュール保存」をクリックします。
予約フォーム・予約完了画面用の固定ページの作成
次に、二つの固定ページを用意します。
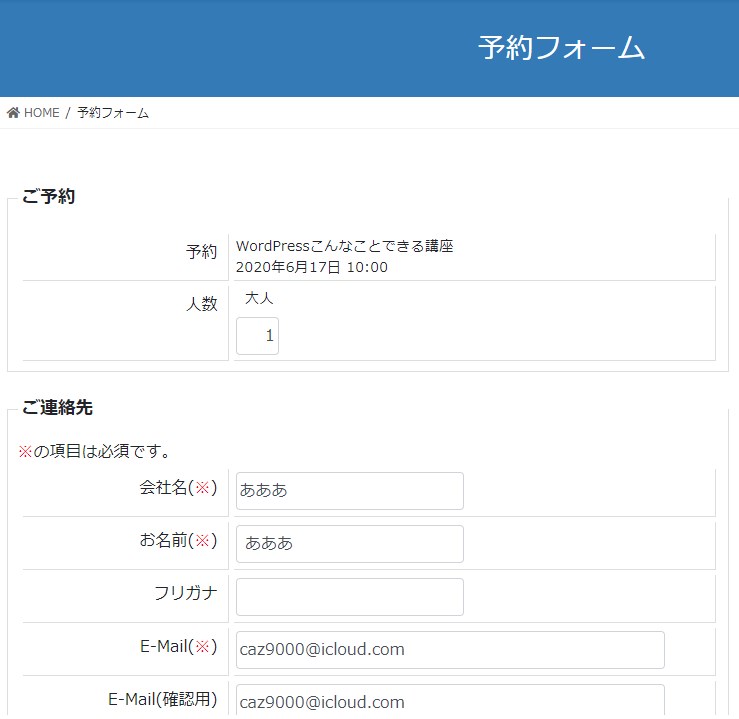
①予約フォームの作り方
左メニューの「固定ページ」から「新規追加」を選択します。
タイトルに「予約フォーム」を入力

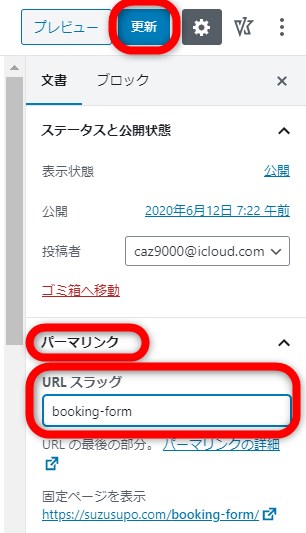
右のパーマリンクを開き、URLスラッグに booking-form と入力し更新(パーマリンクが表示されていない場合は一度公開してから再度この固定ページの編集画面を開くと出ます)

②予約完了の作り方
次に予約完了時に表示される用の固定ページを作成します。再び「固定ページ」から「新規追加」を選択します。
ここのタイトルも「予約完了」と入力
こちらのパーマリンクは、URLスラッグに booking-thanks と入力し更新(パーマリンクが表示されていない場合は一度公開してから再度この固定ページの編集画面を開くと出ます)
本文の部分は訪問者が予約フォームから申し込みを完了した時に表示される内容になります。文章や画像などを用意します。

予約カレンダーの公開
作成した予約カレンダーをサイト上に表示します。
新規記事や固定ページを作成し段落に[monthly_calendar id="●●"]と入力します。※注意[]まで入れること
(●●の部分は予約品目を作成した時にアドレスバーに表示されたIDです)

完成です。
下記のような表示になります。
使い方
①カレンダーに受付開始
予約システム→スケジュール
(入れたい日にちに✔を入れる。曜日に入れるとまとめて月の予定が入ります。)
※ 毎月予定を入れてあげないと入らないので月ごとにスケジュールを入れましょう

②電話で予約を受けた場合
予約システム→追加編集
電話で予約を受けた内容を入れて、右の予約確認済みに✔入れて→予約の新規追加

③予約のキャンセル or 間違えて入れてしまった場合
予約システム→予約リスト
キャンセルは削除をクリック
日時の間違えは編集から変更できます。

④予約時間割を変更
予約品目→予約品目→入れた予約品目を選択 下の方に予約時間割があるのでそこで追加削除できる。
※ここを変えるとこの予約品目のすべての時間割が変わります。

デモページ
作成及び指導をお願いしたい方はご相談ください。
お気軽にご相談ください。